| Technické parametry platné pro tituly BurdaMedia Extra | |
|---|---|
| Rozměry | 2000×1400 px (desktop) + 600×1080 px (mobil) |
| Datová velikost | 300 kB (desktop) + 70 kB (mobil) |
| Formát | JPG |
| Zobrazovací kód | nutné dodat měřící kód spolu s kreativami zvlášť. Kreativy pro oba formáty prosím dodat ve formátu JPG. |
| Ilustrační nákresy jednotlivých formátů najdete níže | |
Formát Branding cross-device je složen ze dvou standardních formátů – desktopový branding o rozměru 2000×1400 px a mobilní interscroller o rozměru 600×1080 px. Vždy je potřeba dodat oba formáty.
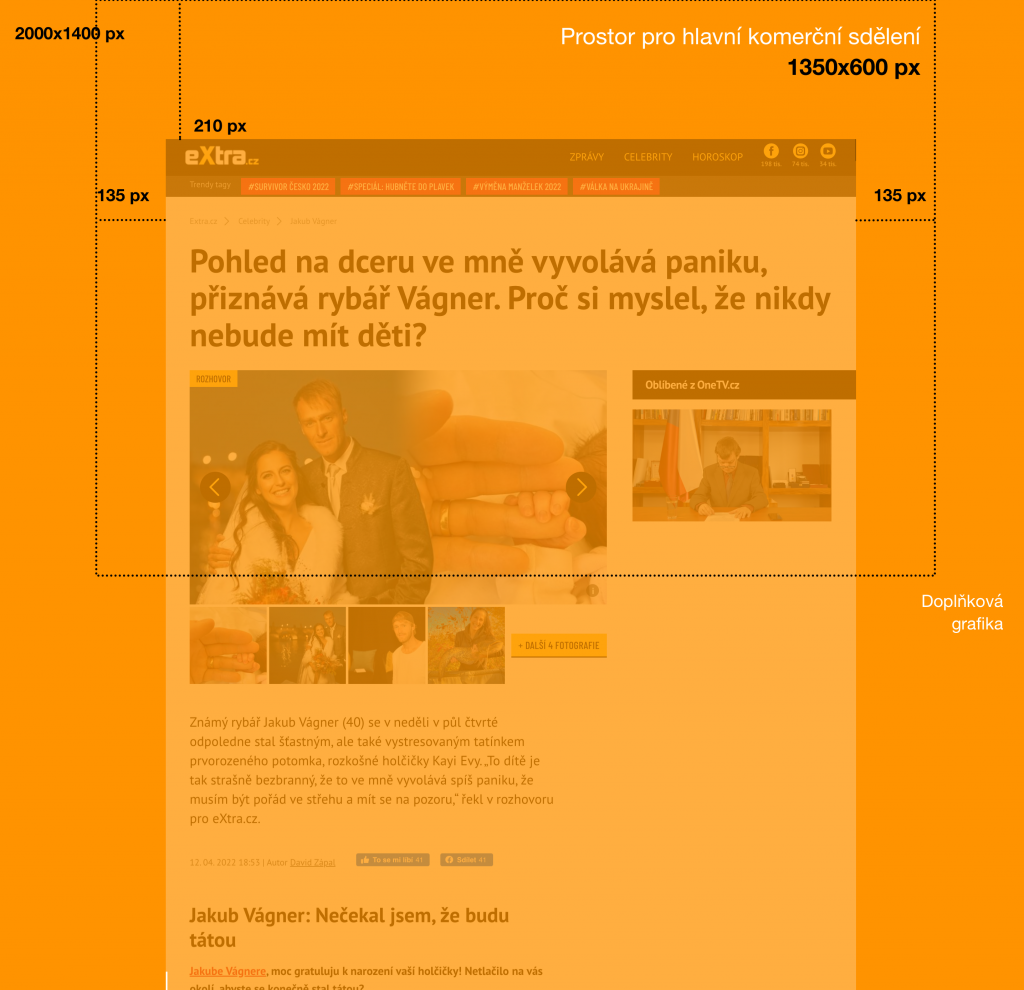
Branding (2000×1400 px)
Při vytváření brandingu pro desktop je dobré myslet na ochranné zóny. Branding je fixní bez opakování. Opakování kreativy není možné.
Kreativu je nutné přizpůsobit šířce (výřez) obsahu webu 1080 px. Celá kreativa by měla být vyplněna grafikou a to včetně prostoru pod obsahem. Hlavní sdělení doporučujeme v rozměrech 1350×600 px. Horní okraj od obsahu webu je vysoký 210 px, vizibilní boky do 135 px. Ostatní grafické části doporučujeme vyplnit doplňkovou grafikou, jelikož nebude viditelná pro všechny typy monitoru.
Pokud má být součástí banneru video (specifikace viz níže), je potřeba ho dodat zvlášť a vyznačit v kreativě prostor pro jeho umístění (u brandingu může být umístěné v oblasti leaderboardu nad obsahem, ne v bocích).
Ukázka níže je pouze ilustrační, při tvorbě podkladů je nutné dodržovat stanovené rozměry vyznačené v ukázce.
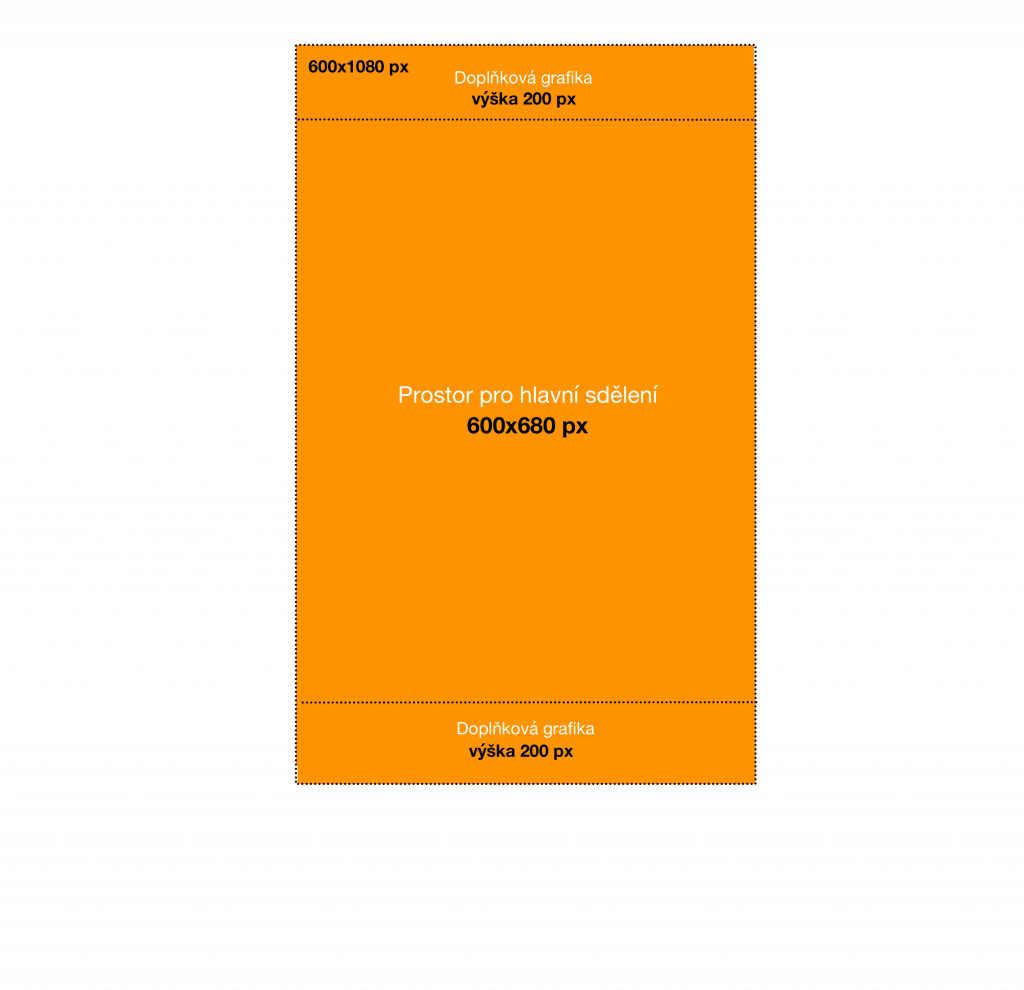
Interscroller (600×1080 px)
U interscrolleru je potřeba myslet na ochranné zóny ve spodní a vrchní části banneru a to ve výšce 200 px od horního i spodního okraje. Hlavní sdělení by tedy mělo být uprostřed a to v rozsahu 600×680 px.
Ochranné zóny v horní a dolní části doporučujeme využít pro doplňkovou grafiku, aby bylo zaručeno, že se reklama bude zobrazovat správně na různých zařízeních napříč různými weby.
 Odkazy s UTM parametry
Odkazy s UTM parametry
Cílové url, které obsahují UTM parametry, je z důvodu správného formátování nutné dodávat v textových souborech (.txt).
Externí měření
Jako měření třetích stran akceptujeme Adform, Sizmek, Doubleclick a Gemius (kódy musí podporovat https). Ostatní partneři musí projít testováním a certifikací na naší straně. V případě nesrovnalostí ve statistikách bude akceptován maximální rozdíl do 10 % s naším reklamním systémem.
Jako měření je možné dodat měřící 1×1 pixel. V případě potřeby použití doměřovacích skriptů, je nutné tento banner dodat jako zobrazovací skript, který bude doměřování obsahovat.
HTML5 banner (pouze pro branding 2000×1400 px)
Obecné požadavky
Jedná se o zcela plnohodnotný HTML document. Může obsahovat HTML, CSS i JavaScript. Interaktivita a animace v rámci kreativy může být dosažena například pomocí tzv. CSS transitions, JavaScriptem nebo canvas. Banner musí být dodán jako zip soubor, který obsahuje soubor index.html (který zobrazí kompletní banner) a všechny potřebné soubory ke spravnému zobrazení banneru (js, css, obrázky). Za správné zobrazení v jednotlivých prohlížečích odpovídá výrobce, který musí zajistit bezproblémovou funkčnost ve všech majoritních prohlížečích. Odkazy na externí zdroje v banneru musí být na zabezpečeném protokolu (https). Značky SVG nejsou v HTML souborech podporovány – lze použít samostatné soubory .svg, na které je možné v HTML souboru odkazovat.
Definice značky kliknutí (clickTag)
Každý banner musí mít nadefinovanou značku kliknutí. První část je skript umístěný v hlavičce (head) HTML dokumentu:
<head> <script type="text/javascript">var clickTag = "";</script> </head>
Proměnnou clickTag doporučujeme nechat prázdnou, jak je v ukázce výše. Cílovou url je třeba dodat samostatně a bude vložena přímo v reklamním systému.
Druhá část je nastavení samotného prokliku v banneru:
<body>
<a href="javascript:window.open(window.clickTag)" >
<div id="banner">
.
.
.
</div>
</a>
</body>
Video (pouze pro branding 2000×1400 px)
Součástí tohoto formátu může být i video. Video je možné dodat společně se statickou kreativou nebo přímo v HTML banneru. Pro každou variantu jsou odlišné specifikace, viz níže.
Video element musí vždy obsahovat parametr playsinline.
| Poměr stran | 16:9 |
| Datová velikost | 2 MB |
| Formát | mp4 |
| Kodek | H.264 (zvukový kodek AAC) |
| Zvuk | defaultně ztlumeno, zapnutí zvuku pouze na akci uživatelem (tlačítkem, ne mouseover) |
| Umístění | vyznačení v rámci grafiky banneru |
Video v HTML kreativě
| Datová velikost celého banneru včetně videa (nezkomprimované) | 900 kB |
| Zvuk | defaultně ztlumeno, zapnutí zvuku pouze na akci uživatelem (tlačítkem, ne mouseover – nutné nastavit zobrazení ovládacích prvků) |
| Umístění | nastavit v kódu |